복습차원의 기록입니다.
잼나는 크롬개발 이번엔 메세지 보내기!!
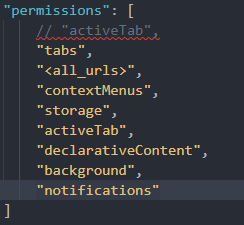
준비물 : notifications권한
반드시 manifest.json에 권한이 있어야 합니다. 권한없으면 동작안해요.
권한 넣어주고도 안되면 확장프로그램을 새로고침 안해줘서 그럴거에요.
반드시 새로고침 해줘야 합니다.

메세지를 만들어!!
create − chrome.notifications.create(string notificationId, NotificationOptions options, function callback)
옵션설명인데 옵션이 간단합니다.
|
notificationId (선택사항) |
알림 식별자입니다. 설정하지 않거나 비워두면 ID가 자동으로 생성됩니다. 기존 알림과 일치하는 경우이 메소드는 먼저 작성 작업을 진행하기 전에 해당 알림을 지웁니다. 식별자는 500자를 초과 할 수 없습니다. |
| Notification Options | 알림옵션인데요.. 아래 옵션표를 참고하세요. 요게 핵심입니다. |
| callback |
알림보내고 나서의 콜백함수인데요. 알림발송후 작업할 스크립트를 넣어주면 되겠네요. |
프로퍼티
프로퍼티는 세심히 훑어 보시는게 좋습니다. 다 살이 되고 피가 되니깐요.
해당 소스들은 background.js 에서만 구동이 되었어요.
popup.js 혹은 active 탭에서 넣어봐도 혹은 console창에 넣어봐도 실행은 되지 않았습니다.
아마도 보안문제 때문에 그런거 같습니다. 만약 popup.js나 웹페이지에서 보내고 싶다면
chrome.extension.sendRequest({
xcode: "message",
code: code
},function(r){});
이렇게 background.js 쪽으로 데이터를 보내준후 실행을 해주면 됩니다.
| 프로퍼티 | 설명 |
|---|---|
| type (TemplateType) |
basic : 아이콘, 제목, 메시지, 확장 메시지, 최대 2 개의 버튼 
image : 아이콘, 제목, 메시지, 확장 메시지, 이미지, 최대 2 개의 버튼 
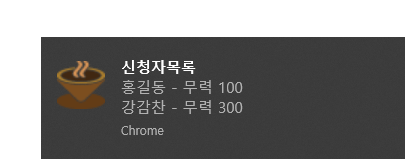
list : 아이콘, 제목, 메시지, 항목, 최대 2 개의 버튼. Mac OS X 사용자는 첫 번째 항목 만 볼 수 있습니다.  list 옵션사용시 items 프로퍼티의 값을 뿌려주고 있습니다. 근데 위의 기존 message는 출력이 되지 않고 items 안에 있는 message만 나와요. 그렇다고 저 옵션을 빼면 오류가 발생함으로 아무거나 넣어줬어요.
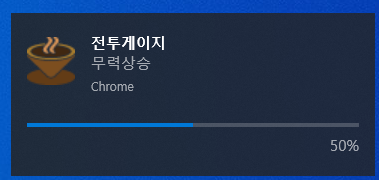
progress : 아이콘, 제목, 메시지, 진행 상황, 최대 2 개의 버튼 
|
| iconUrl (string) |
알림메세지좌측에 사용될 이미지 입니다. 아래 커피모양이 사용된 이미지에요.  ; |
| appIconMaskUrl (string) |
Chrome 59부터 사용되지 않습니다 . Mac OS X 사용자에게는 앱 아이콘 마스크가 표시되지 않습니다. 앱 아이콘 마스크의 URL입니다. URL은 iconUrl 과 동일한 제한 사항이 있습니다 . 이미지의 알파 채널 만 고려되므로 앱 아이콘 마스크는 알파 채널에 있어야합니다.
요건 안써봐서 모르겠어요. |
| title (string) |
알림메시지 제목입니다. 그림의 제목(공감을 눌러주오..)처럼요.  |
| message (string) |
알림메시지 내용입니다.  |
| contextMessage (string) |
글꼴이 적은 대체 알림 내용. |
| priority (integer) |
우선 순위의 범위는 -2에서 2입니다. -2가 가장 낮은 우선 순위입니다. 2가 가장 높습니다. 기본값은 0입니다.
알림 센터 (Windows, Linux 및 Mac)를 지원하지 않는 플랫폼에서 -2 및 -1은 해당 우선 순위의 알림이 전혀 표시되지 않으므로 오류가 발생합니다. |
| eventTime (double) |
A timestamp associated with the notification, in milliseconds past the epoch (e.g. Date.now() + n). |
| buttons (array of object) |
Text and icons for up to two notification action buttons. Properties of each object
|
| imageUrl (string) |
타입이 이미지(image)일때만 사용된다. 위 타입참고요~ |
| items array of object |
타입이 목록(list)일때만 사용된다. 위 타입참고요~
|
| progress (integer) |
타입이 프로그레스(progress)일때만 사용된다. 위 타입참고요~
|
| isClickable (boolean) |
Deprecated since Chrome 67. This UI hint is ignored as of Chrome 67 |
| requireInteraction boolean |
Since Chrome 50. Indicates that the notification should remain visible on screen until the user activates or dismisses the notification. This defaults to false. |
| silent boolean |
알림이 표시 될 때 소리 나 진동이 없어야 함을 나타냅니다. 기본값은 false입니다. |
이런에러가 나온다구요? Uncaught TypeError: Cannot read property 'create' of undefined

위에 언급한 권한 notifications 안넣어서 그렇습니다.
넣었는데도 나오면 새로고침 안해서 그런거니 다시확인해보세요~!!
