편하디 편한 부트스트랩 하지만 기본값인
pagination 클래스만 사용하면 모바일에서
화면을 뚫고 나가는 경우가 발생한다.
이럴 경우 반응형으로 해주던가 차라리
적당히 작은 사이즈로 지정해주는게
좋다.

|
1
2
3
4
5
6
7
|
<ul class="pagination">
<li class="page-item"><a class="page-link" href="">이전</a></li>
<li class="page-item"><a class="page-link" href="">1</a></li>
<li class="page-item"><a class="page-link" href="">2</a></li>
<li class="page-item"><a class="page-link" href="">3</a></li>
<li><a class="page-link" href="">다음</a></li>
</ul>
|
cs |

|
1
2
3
4
5
6
7
|
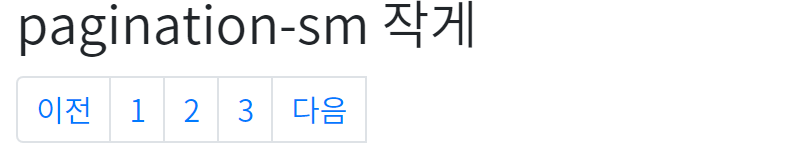
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="">이전</a></li>
<li class="page-item"><a class="page-link" href="">1</a></li>
<li class="page-item"><a class="page-link" href="">2</a></li>
<li class="page-item"><a class="page-link" href="">3</a></li>
<li><a class="page-link" href="">다음</a></li>
</ul>
|
cs |

|
1
2
3
4
5
6
7
|
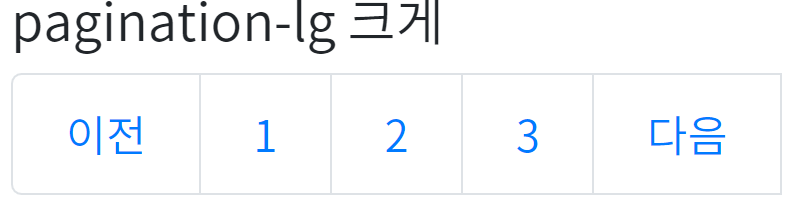
<ul class="pagination pagination-lg ">
<li class="page-item"><a class="page-link" href="">이전</a></li>
<li class="page-item"><a class="page-link" href="">1</a></li>
<li class="page-item"><a class="page-link" href="">2</a></li>
<li class="page-item"><a class="page-link" href="">3</a></li>
<li><a class="page-link" href="">다음</a></li>
</ul>
|
cs |

